智慧微站幫助手冊
智慧微站是一個功能強大、操作簡單,無需代碼知識,只要會設計就能搭建網站的平臺,創建展示頁面簡單專業,3分鐘就能完成一個網站的設計, 同時支持H5和小程序發布,構建微信生態內的品牌宣傳陣地。智慧微站是輕量級網站建站首選,豐富的組件,讓每一個展示頁面設計都能實現獨特的創意風格。
1、首先,登陸智慧云碼系統,找到已開通產品,點擊智慧微站進入編輯界面,便可自定義建站搭建了;如下圖所示:


二、關于微站編輯器預覽具體設置步驟,如下所示:
1、編輯器頁面從左往右,主要分為導航區,組件區,頁面編輯區,當添加一個組件后在右側會加入一個模塊設置區。
注意:在編輯器內進行的所有設計都必須在右上角點擊保存或者保存并預覽后才會生效,如未保存退出編輯器頁面則一切都會重置


三、關于編輯器如何更換模板?
第一步:在編輯器頁面點擊左上角【更換模板】。如下所示:

第二步:鼠標選中一個模板點擊【馬上替換】,即可將編輯器內的模板替換。如下所示:

四、關于誤操作后如何回到上一步操作?
點擊頁面頂部的【撤銷】即可返回上一步操作。如下所示:

五、關于如何預覽編輯器添加的內容?
第一步:在編輯器頁面點擊右上角【保存并預覽】。如下所示:

第二步:在左側即可實時預覽編輯的內容并且還可以通過手機掃描二維碼和小程序進行預覽。如下所示:

六、關于如何修改站點登錄密碼及綁定小程序?
在操作管理中,可以修改站點登錄密碼,綁定用戶小程序或退出系統。如下所示:


七、關于如何修改站點頭部名稱?如下圖所示:



八、編輯器頁面設置之關于如何添加頁面管理文件夾?
第一步:點擊左側的【頁面】進入頁面管理。如下所示:

第二步:點擊下方的【添加分組】,會出現一個新建分組,則為添加成功。如下所示:

九、關于如何新增頁面,復制頁面,刪除頁面?
第一步:新增頁面:點擊文件夾右側的【+】號。如下所示:

第二步:復制頁面:點擊頁面右側的![]() 圖標。如下所示:
圖標。如下所示:

第三步:刪除頁面:點擊頁面右側的![]() 圖標。如下所示:
圖標。如下所示:

十、關于如何跨文件夾移動頁面?
第一步:將鼠標移動到需要移動的頁面上,單擊左鍵并按住不松開移動到文件夾列表外,會自動將文件夾收起。如下所示:

第二步:將拖出來的頁面移動的到需要放入的文件夾列表上會自動展開文件夾。如下所示:

第三步:選擇合適的位置松開鼠標,左側藍色的線為頁面即將放入的位置引導。如下所示:

十一、如何給文件夾和頁面重命名?
將鼠標移動到名字上雙擊鼠標左鍵即可。如下所示:

十二、編輯器組件之關于如何進行組件的添加?總共有兩種添加方式。
第一種:通過直接點擊組件,添加完成。如下所示:

第二種:單擊左鍵按住不松開拖動組件,放到指定區域,添加完成。如下所示:

十二、關于如何更改及隱藏組件的標題?
點擊組件右側的模塊設置,勾選不顯示標題即可。如下所示:

十三、關于如何快速進行組件間的順序調整?
第一步:點擊頁面編輯右側的【組件列表】。如下所示:

第二步:將鼠標放在+圖標上,按住可進行上下拖動,達到快速調整組件排列的順序。如下所示:

十四、如何開啟彈窗廣告并進行設置?
第一步:點擊【頁面設置】,調出設置頁面。如下所示:

第二步:勾選【開啟】。如下所示:

第三步:在彈窗廣告設置內添加產品圖,也可添加跳轉鏈接,當用戶點擊圖片時,可以進行頁面的跳轉。如下所示:

十五、關于底部導航欄如何設置跳轉頁面?
第一步:點擊底部導航欄打開設置頁面。如下所示:

第二步:在導航列表設置里,點擊【設置鏈接】。如下所示:

第三步:選擇需要跳轉的頁面,然后點擊【確定】。如下所示:

十六、關于如何使用文本組件?
添加【文本】組件,然后可以在文本框內雙擊添加文字,或者在右側輸入文字。如下所示:

十七:關于如何使用圖片組件?
添加【圖片】組件,選擇圖片,【確認】即可。如下所示:


十八、關于如何使用按鈕組件?
添加【按鈕】組件,設置按鈕樣式,選擇【確認】即可。如下所示:

十九、關于如何使用站內站外鏈接?
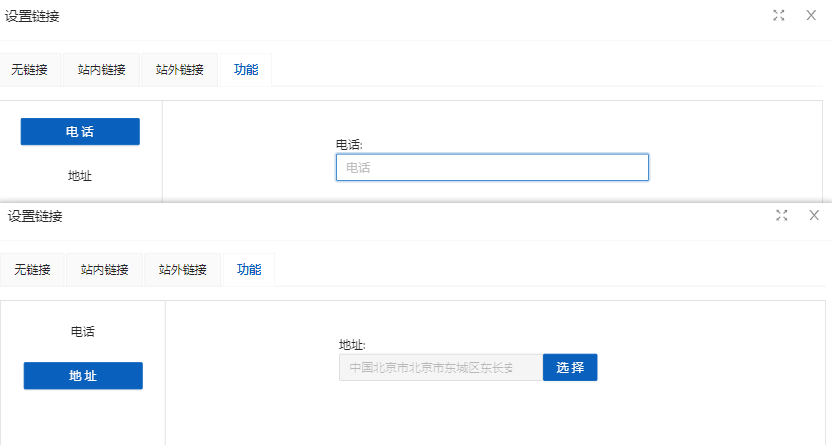
點擊設置鏈接會跳轉到鏈接界面,在鏈接界面有4種選項,無鏈接,站內鏈接,站外鏈接,以及功能,功能項可以添加手機號或者是定位地址。點擊按鈕會根據設置進行相應操作。如下所示:


二十、關于如何使用自由容器組件?
直接點擊左邊組件添加即可,自由容器內可以進行文本,圖片,按鈕三種組件的任意搭配。如下所示:

二十一、關于如何使用魔方導航組件?
第一步:添加【魔方導航】組件,在右側進行導航項列表的依次設置,并添加需要跳轉的鏈接。如下所示:

第二步:如需添加導航項則在設置底部點擊【添加導航】。如下所示:

二十二、關于如何使用標簽組件?
第一步:點擊【添加模塊】,再選取左側組件。如下所示:

第二步:下圖為添加成功示例。如下所示:

第三步:清空單項標簽內容。如下所示:

二十三、關于如何使用公告組件?
第一步:添加公告組件,在右側設置內容,右側的重置可以將選項都初始化。如下所示:

第二步:添加內容項,點擊【添加導航】。如下所示:

二十四、關于如何使用地圖組件?
選擇地圖添加地圖坐標地址即可。如下所示:


二十五、關于如何使用表格組件?
點擊添加完表格組件后,設置好行和列再點擊確認,如下所示:


二十六、關于如何使用留白組件?
直接添加即可,可在右側設置。如下所示:

二十七、關于如何使用分割線組件?
直接添加即可,可在右側設置線形以及顏色,粗細等。如下所示:

二十八、關于如何使用圖文組合組件?
第一步:內置了9種樣式,可根據不同樣式設置不同的效果展示,選取一個模板進入。如下所示:

第二步:在右側基礎設置內添加圖片,標題,內容。如下所示:

二十九、關于如何使用多圖文組件?
第一步:選取一張圖片進入。如下所示:

第二步:進行樣式的選擇,在【圖片列表】里添加文本描述。如需多張圖片則點擊下方的添加圖片。如下所示:

三十、關于如何使用拼圖組件?
選取一個拼圖模板,并上傳多張圖片顯示即可。如下所示:


三十一、關于如何使用音頻組件?
在音頻組件上傳音頻文件即可。如MP3格式的音頻。如下所示:


三十二、關于如何使用視頻組件?
在視頻組件上傳視頻文件即可。如MP4格式的視頻。如下所示:
